# CocosCreator
:::: Tips
実装する前にデータアクセスの準備を確認しておいてください。
CocosCreator SDK は iOS、Android、Mac、Web、Facebook ミニゲーム、Google Play ミニゲームに対応しております。
:::
最新バージョン: 2.2.0
更新時間: 2022-08-15
ダウンロード:SDK (opens new window)、Source Code (opens new window)
# SDK 実装
CocosCreator SDK (opens new window) ダウンロード&解凍
# 初期設定
TE SDK 導入後、コードに ThinkingAnalyticsAPI を実行可能
// config SDK infomation
var config = {
appId: "YOUR_APPID", // project APP ID
serverUrl: "YOUR_SERVER_URL", // receiver URL
autoTrack: {
// auto-tracking
appShow: true, // open APP
appHide: true, // close APP
},
};
// creat SDK instance object
var te = new ThinkingAnalyticsAPI(config);
// SDK initialization
te.init();
パラメータ説明:
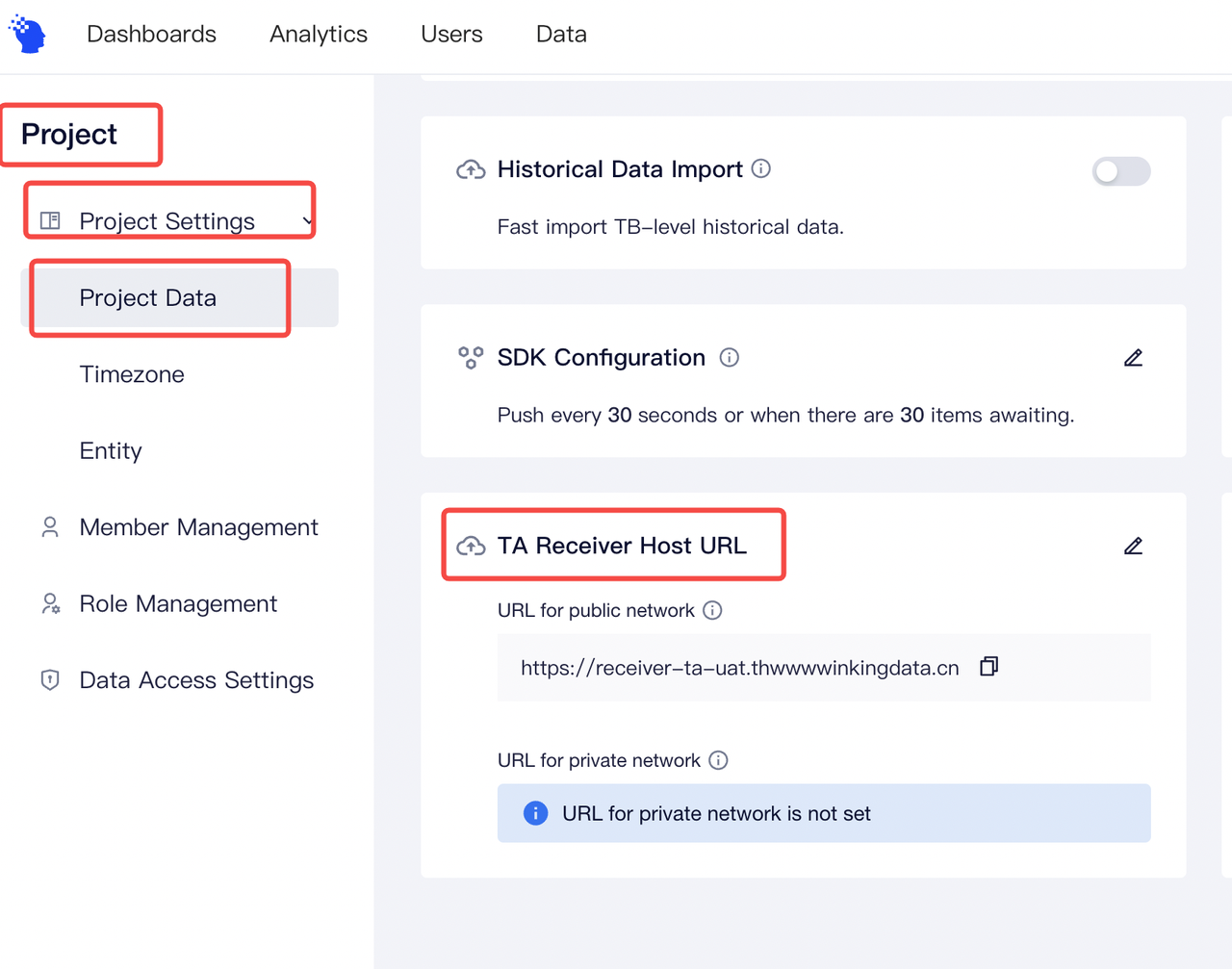
APPID: プロジェクトの APPID、TE プロジェクト管理画面にて取得可能SERVER_URL: データ送信 URL - SaaS の場合はプロジェクト管理 → データアクセス URL にて確認してください - プライベート構築の場合は、データ送信 URL を指定することが可能
autoTrack:任意。自動収集機能を有効にするかどうかを示します。次の自動収集イベントを表します。デフォルトではすべて無効ですappShow:ゲームを自動的に収集して開始するか、バックグラウンドからフォアグラウンドに入るかappHide:フォアグラウンドからバックグラウンドまでゲームを自動的に収集し、この訪問の時間を記録します (起動からバックグラウンドまで)
WARNING
データを送信する前に、wechat プラットフォームまたはその他のプラットフォームの開発設定で、サーバー ドメイン名のリクエスト リストにデータ転送 URL を追加してください。
# メイン機能
メイン機能を利用する前に、ユーザー識別ルールを確認してくだ;
SDK はゲスト ID を自動で作成し、ローカルで保存される;ユーザーがログインする前に、ゲスト ID を身分識別 ID として使われます。
注意:ゲスト ID はユーザーがアプリを再インストール時にリセットされます。
# 3.1 アカウント ID を設置
ユーザーがログインする時に、loginを呼び出して、ユーザーのアカウント ID を設定できます。TE プラットフォームはアカウント ID を身分識別 ID としてlogoutを呼び出しする前までに保留します。loginを数回呼び出すと、前のアカウント ID が上書きされます。
// The login unique identifier of the user, corresponding to the #account_id in data tracking. #Account_id now is TE
te.login("TE");
この方法ではログインイベントを送信されません
# 3.2 共通イベントプロパティ設定
共通イベントプロパティは全てのイベントに含まれるプロパティとなります。setSuperPropertiesを呼び出しして設定することできます。イベント送信する前に、共通イベントプロパティを設定しておいてください。
例えば:プレイヤーのレベル、戦闘力、所持資源などのプロパティ
var superProperties = {
channel: "te", //string
age: 1, //number
isSuccess: true, //boolean
birthday: new Date(), //time
object: { key: "value" }, //object
object_arr: [{ key: "value" }], //object array
arr: ["value"], //array
};
// set super properties
te.setSuperProperties(superProperties);
共通イベントプロパティはキャッシュに保存され、App を起動する度に呼び出す必要はありません。もし呼び出す場合はsetSuperProperties:以前設定した共通イベントプロパティは上書きされます。
- イベントプロパティは
TDJSONObjectタイプの場合は、エレメントごとにプロパティとして切り分けられます - Key は当プロパティの名称で string タイプで、英文字と数字、 "_"を含め、最大 50 文字。TE システムは一律で小英文字に統一されます
- Value は当プロパティの値で、String, Number, Bloon, Time, object, array, list object を対応しております。
イベントプロパティ、ユーザープロパティは共通イベントプロパティと一致する必要があります。
# 3.3 イベント送信
trackを呼び出してイベントの送信を行います。事前にデータ収集プランをご用意の上、送信してください。以下はモデルコードとなります。例:アイテム購入
te.track("product_buy", { product_name: "product name" });
イベント名は string タイプで、英文字と数字、 "_"を含め、最大 50 文字まで入力可能です。
# 3.4 ユーザープロパティ設定
一般のユーザープロパティに関しては、userSetを利用して設定することができますが、 UserSetは元の値を上書きされます。本来該当プロパティに値がない場合は、プロパティが新規作成されます。以下はコード例となります。
//current username is TA
te.userSet({ username: "TA" });
//current username is TE
te.userSet({ username: "TE" });
# コード例のまとめ
以下のコード例で全ての操作が含まれます、以下の順で利用推奨しております:
var config = {
appId: "YOUR_APPID",
serverUrl: "YOUR_SERVER_URL",
autoTrack: {
appShow: true,
appHide: true,
},
};
// creat TE instance
var te = new ThinkingAnalyticsAPI(config);
//if the user has logged in, the account ID of the user could be set as the unique identifier
te.login("TE");
//After setting super properties, each event would have super properties
var superProperties = {
channel: "te",
age: 1,
isSuccess: true,
birthday: new Date(),
object: { key: "value" },
object_arr: [{ key: "value" }],
arr: ["value"],
};
te.setSuperProperties(superProperties);
// initialization
te.init();
// upload events
te.track("product_buy", { product_name: "product name" });
// set user properties
te.userSet({ username: "TE" });
