# JavaScript
TIP
実装する前にデータアクセスの準備を確認しておいてください。
JavaScript SDK 実行環境であるブラウザはIE 8以下のバージョンに対応していません。
JavaScript SDK のサイズは約35 KB
最新バージョン:v2.0.0 ダウンロード (opens new window)
更新時間: 2023-11-08
ソースコード:Source Code (opens new window)
# SDK実装
# 1.1 自動実装
npm install thinkingdata-browser --save
SDK初期設定:
import thinkingdata from "thinkingdata-browser";
var config = {
appId: "APP_ID",
serverUrl: "https://YOUR_SERVER_URL",
autoTrack: {
pageShow: true, //page display event, event name ta_page_show
pageHide: true, //page hide event, event name ta_page_hide
}
};
thinkingdata.init(config);
# 1.2 手動実装
解凍すると2種のスクリプトが入っており、実際のニーズに応じて選んでください。
以下の説明の非同期ロードでは、thinkingdata.min.jsが利用されます。
同期ロードではthinkingdata.umd.min.jsが利用されます。
- JavaScript SDKをロード
非同期ロードもしくは同期ロードの方法でSDKを利用できます。
実際使用上は特に差はなく、任意で選んでください。
SDKの初期設定において、パラメータを設定する必要があります。
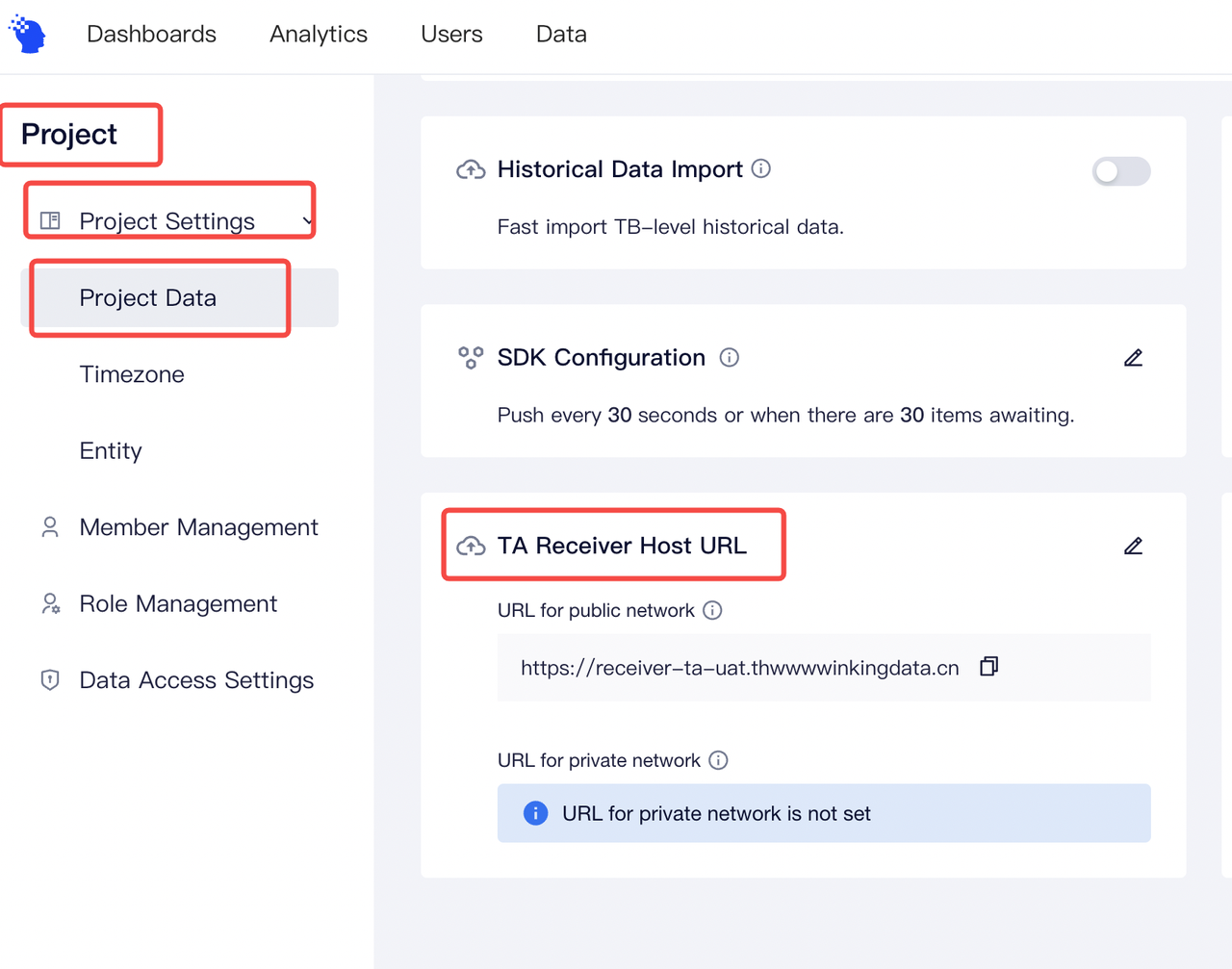
APPID: プロジェクトのAPPID、TEプロジェクト管理画面にて取得可能SERVER_URL: データ送信URL- SaaSの場合はプロジェクト管理→データアクセスURLにて確認してください
- プライベート構築の場合は、データ送信URLを指定することが可能

# メイン機能
メイン機能を利用する前に、ユーザー識別ルールを確認してくだ;
SDKはゲストIDを自動で作成し、ローカルで保存される;ユーザーがログインする前に、ゲストIDを身分識別IDとして使われます。
注意:ゲストIDはユーザーがアプリを再インストール時にリセットされます。
# 2.1 アカウントIDを設置
ユーザーがログインする時に、loginを呼び出して、ユーザーのアカウントIDを設定できます。TEプラットフォームはアカウントIDを身分識別IDとしてlogoutを呼び出しする前までに保留します。loginを数回呼び出すと、前のアカウントIDが上書きされます。
// The login unique identifier of the user, corresponding to the #account_id in data tracking. #Account_id now is TE
ta.login("TE");
この方法ではログインイベントを送信されません
# 2.2 共通イベントプロパティ設定
共通イベントプロパティは全てのイベントに含まれるプロパティとなります。setSuperPropertiesを呼び出しして設定することできます。イベント送信する前に、共通イベントプロパティを設定しておいてください。
例えば:プレイヤーのレベル、戦闘力、所持資源などのプロパティ
var superProperties = {};
superProperties["channel"] = "te";//string
superProperties["age"] = 1;//number
superProperties["isSuccess"] = true;//boolean
superProperties["birthday"] = new Date();//time
superProperties["object"] = {key:"value"};//object
superProperties["object_arr"] = [{key:"value"}];//array object
superProperties["arr"] = ["value"];//array
ta.setSuperProperties(superProperties);//set super properties
共通イベントプロパティはキャッシュに保存され、ページをアクセスする度に呼び出す必要はありません。もし呼び出す場合はsetSuperProperties:以前設定した共通イベントプロパティは上書きされます。
- Key は当プロパティの名称でstringタイプで、英文字と数字、 "_"を含め、最大50文字。TEシステムは一律で小英文字に統一されます
- Value は当プロパティの値で、String, Number, Bloon, Time, object, array, list objectを対応しております。
イベントプロパティ、ユーザープロパティは共通イベントプロパティと一致する必要があります。
# 2.3 イベント送信
trackを呼び出してイベントの送信を行います。事前にデータプランをご用意の上、送信してください。以下はモデルコードとなります。例:アイテム購入
ta.track(
"product_buy", //event name
//event property
{product_name:"tv"});
イベント名はstringタイプで、英文字と数字、 "_"を含め、最大50文字まで入力可能です。
Array タイプはv 1.3.0以降のバージョンに対応します。
ObjectタイプはTEプラットフォーム3.5以上のバージョンに対応します。
# 2.4 ユーザープロパティ設定
一般のユーザープロパティに関しては、userSetを利用して設定することができますが、 userSetは元の値を上書きされます。本来該当プロパティに値がない場合は、プロパティが新規作成されます。以下はコード例となります。
//the username now is TA
ta.userSet({ username: "TA" });
//the username now is TE
ta.userSet({ username: "TE" });
# コード例のまとめ
以下のコード例で全ての操作が含まれます、以下の順で利用推奨しております:
import thinkingdata from "thinkingdata-browser";
var config = {
appId: "APP_ID",
serverUrl: "https://YOUR_SERVER_URL/sync_js",
autoTrack: {
pageShow: true, //page display event, event name ta_page_show
pageHide: true, //page hide event, event name ta_page_hide
}
};
//Initialize the SDK
thinkingdata.init(config);
//if the user has logged in, the account ID of the user could be set as the unique identifier
ta.login("TA");
//set super properties
var superProperties = {};
superProperties["channel"] = "ta";//string
superProperties["age"] = 1;//number
superProperties["isSuccess"] = true;//boolean
superProperties["birthday"] = new Date();//time
superProperties["object"] = {key:"value"};//object
superProperties["object_arr"] = [{key:"value"}];//array object
superProperties["arr"] = ["value"];//array
ta.setSuperProperties(superProperties);
//upload events
ta.track("product_buy", //event name
//event property
{product_name:"tv"});
//Set user properties
ta.userSet({username: "TA" });
